Promote Your Library Events with Ease
Streamline your library’s communication by syncing your Community Calendar with Mailchimp integration. Whether you prefer a hands-on approach or automation, we’ve got simple steps to keep your patrons informed and engaged.
Method 1: Manually Add Events
This method gives you full control over your email design and content.
- Log in to Mailchimp and start creating a new email campaign.
- Add a text block for each event.
- In the block, type the event’s title, date, and description.
- Drag and drop an image block into your email and upload the event’s image.
- Link to your events by:
- Highlighting the event title or image.
- Clicking the link icon.
- Pasting the event’s URL from your WhoFi Community Calendar.
Method 2: RSS Feed Integration
For libraries that prefer automation, you can integrate your Community Calendar directly with Mailchimp using an RSS feed. Be sure to contact us to receive your MailChimp code when you are ready!
How It Works:
- Receive the RSS feed URL for your WhoFi Community Calendar by emailing support@whofi.com.
- Log in to Mailchimp and create a new email campaign or edit an existing one.
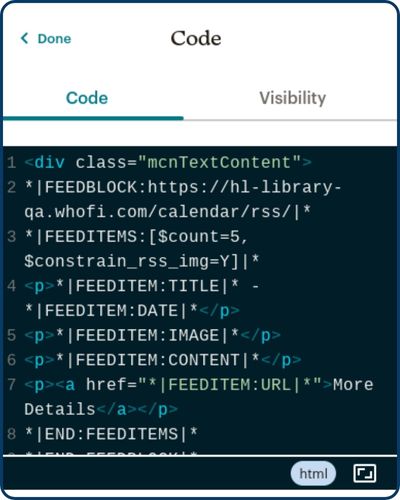
- Add a Code Block in the MailChimp email editor to any campaign.
- Copy and paste the code shared by WhoFi into the Code Block.
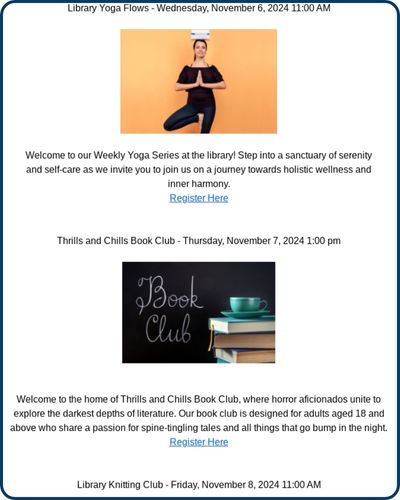
- This integration will automatically display the next 5 events from your Community Calendar
Tips for Best Results:
- Uniform Image Sizes: Images in your calendar will appear at the size they were uploaded. For a polished look, we recommend uploading images with consistent dimensions to WhoFi.
- Event Count Adjustment: If you’d like to display more or fewer than 5 events, simply adjust the $count value in the code (e.g., $count=3 for 3 events).