How to Add Programs from Community Calendar to MailChimp Emails
Keeping your library patrons updated on upcoming events is easy with WhoFi’s Community Calendar and MailChimp integration. In this guide, we’ll walk you through two methods to add your events to MailChimp emails: manually adding content or using an RSS feed for automatic updates.
If you’d prefer to watch the full process, check out our video tutorial that covers both methods in detail at the bottom of this post.
Method 1: Manually Adding Events
This method gives you full control over the content and layout of your emails. Follow these steps:
- Log in to MailChimp and start creating a new email campaign.
- Add a text block for each event. In the block, type the event’s title, date, and description.
- Insert images by dragging an image block into your email and uploading your event’s image.
- Link to your events by highlighting the event title or image, clicking the link icon, and pasting the event’s URL from your WhoFi Community Calendar.
Tips for Manual Method:
- You can customize each event’s look and feel to match your library’s branding.
- Ensure you include all relevant details, like event descriptions and links to more information.
Method 2: RSS Feed Integration
For libraries looking to automate the process, you can integrate your Community Calendar with MailChimp using an RSS feed. This method will automatically pull and display the next 5 upcoming events from your calendar.
Here’s how to set it up:
- Email support@whofi.com to activate and receive your unique Community Calendar RSS URL.
- Log in to MailChimp and create a new email campaign.
- In the email editor, add a code block to your email.
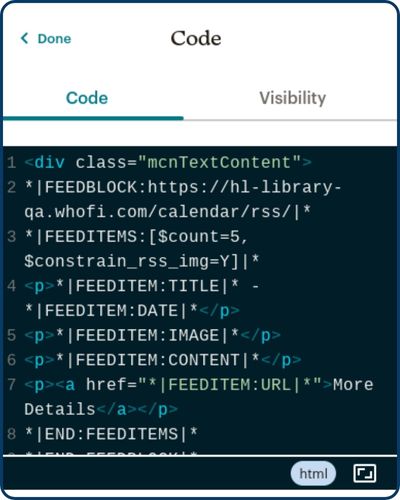
- Paste the following code into the code block element in MailChimp.
- <div class=”mcnTextContent”>*|FEEDBLOCK:https://hl-library-qa.whofi.com/calendar/rss/|**|FEEDITEMS:[$count=5, $constrain_rss_img=Y]|*<p>*|FEEDITEM:TITLE|* – *|FEEDITEM:DATE|*</p><p>*|FEEDITEM:IMAGE|*</p><p>*|FEEDITEM:CONTENT|*</p><p><a href=”*|FEEDITEM:URL|*”>More Details</a></p>*|END:FEEDITEMS|**|END:FEEDBLOCK|*</div>
- Replace the highlighted section of the code (https://hl-library-qa.whofi.com/calendar/rss/) with your Community Calendar’s RSS URL that you received from WhoFi.
Tips for RSS Method:
- You can adjust the number of upcoming events displayed by modifying the code.
- Make sure the images you upload to your WhoFi Community Calendar are uniform in size, as they’ll be displayed at their uploaded size.
- Changing the code or making further customizations may require additional knowledge of HTML and MailChimp.
We hope these methods prove beneficial in helping you share your library’s programs with patrons. If you need any assistance, feel free to email us at support@whofi.com.